To take a look at the content, scripts
background and content scripts usually go hand in hand.
Whereas the background script is responsible for reacting to events and adding listeners for specific events.
The content script runs in the context of the web pages.
- They are able to read the details of the web page you visit but also make changes and pass information to the background script.
The first thing to do, if we're going to create a Content script, we have to head to the Manifest file. add a property called content Scripts.
"content_scripts":[{"matches" : ["https://youtube.com/**"],"exclude matches" : ["https://youtube.com/watch*"],"js": ["content.js"],"run_at": "document_end"}
Which takes an array of the objects of the content scripts. The object, mainly takes three arguments, Maches, CSSand JavaScriptfile.
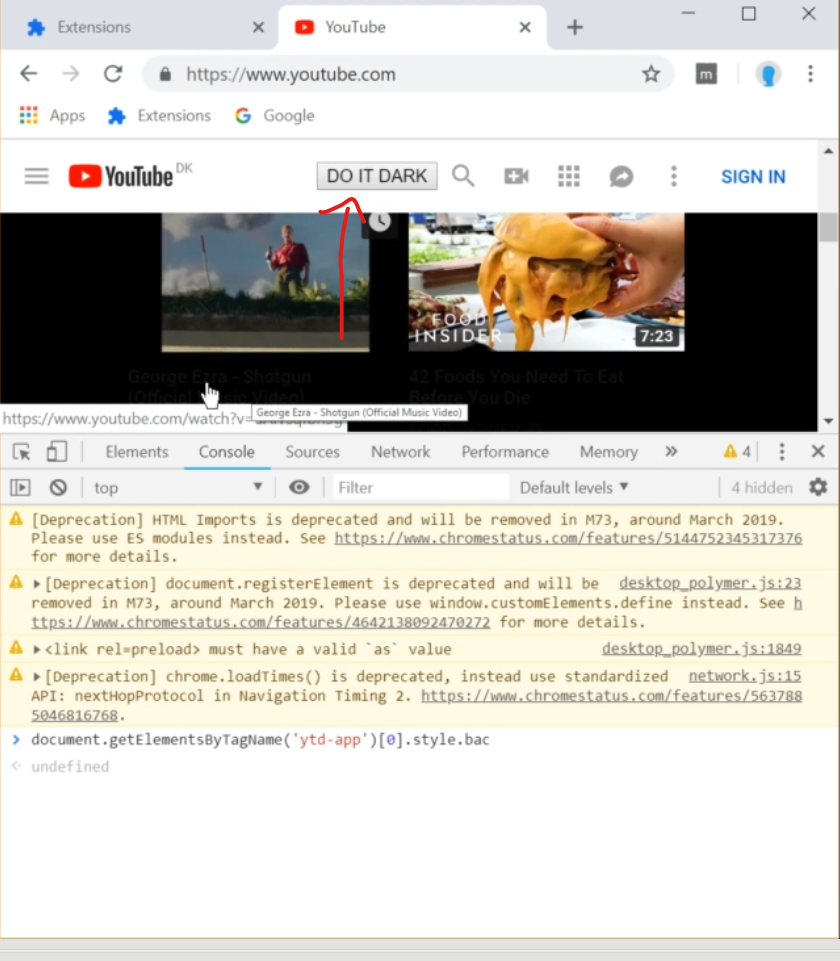
Now, let's just start with the Javascript file, which also takes an array of the script, and let's just call it content.JS. Next, we are going to create a file called content.js . And here we are going to write a code. Let's say we want to add an additional button on the YouTube website. So whenever you visit the website, we want to add a button over here and we want that button to change the background to Black to kind of apply a dark mode. We want to do that when the website loads. So we callwindow.onload method and assign a function to it,
So basically now we have to query select the specific buttons and append the new elements there.
So let's go ahead and do it in our script.
window.onload = () => {const button = document.createElement("button");button.id= ("dark mode Button");button.textContext="do it dark";documents.querySelector("#end").prepend (button);button.addEventListener("click" ,()=>enableDarkMode())}
And the matches is a property, which tells the content scripts when to inject the Javascript file.
This takes a glob pattern. If you never heard about it, you can just Google glob. And there are a lot of websites describing how it does, but I can show you the basics.

So let's go ahead and do that. So because we want to do this, only for the YouTube, we can say that we want to execute this script on any youtube.com website, So this means this script will run when we can be on any in any directory of the YouTube, it doesn't matter. So any website, which satisfied this condition contains? Basically youtube.com will run this script.
But now, excluding the dirt.
That means it will match any URLs without the / dirt keywords. For example, when we don't want to include the script, when we're watching the video, we can do that by simply typing. A watch here because we know where we open the video, it has the / watch.
Check out the YouTube refresh. And, Impressed with dark, we get it dark. So, of course, this dark mode is not ideal. As you can see, there is a lot of things which are could be improved and the text could be also inverted, text colors, but this is the basic to give you an idea, how the content scripts works.
There's also one more parameter which you should be familiar with and that's called run at, you can, but you also don't have to specify it.